1ページに情報を集約させ、訪れたユーザーにアクションを起こしたもらうランディングページ。
「ただ1ページに集約させただけ」「ホームページの内容を画像を用いて簡単にまとめただけ」では例え見栄えが良くとも、肝心な「ユーザーにアクションしてもらう」までには至りません。
それだけではなく、広告費まで無駄にしてしまいます。
今回は、自分で作ろうと考えている方、作ったものの効果がない方へ制作時に注意すべき10のポイントを解説していきますので参考にしてください。
目次
LP制作時の注意点①ファーストビュー

クリックして最初にユーザーの目に入る、いわゆる「ファーストビュー」。
もしここでユーザーに興味をもってもらえなければ、あなたが多くの時間と広告費を費やして作成したランディングページが水の泡となってしまいます。
ファーストビューでは、「訪れたターゲットユーザーに刺さるキャッチコピー」、「写真を用いたビジュアル」、「権威」を提示することで「あ、私にぴったりだ」「あ、私のことだ」と感じてもらい、先に読み進める行動を促さなければいけません。
そのため、出稿するバナーやタイトルとの整合性を図ることも重要になります。
LP制作時の注意点②視覚導線を意識したレイアウトを取り入れる
視覚導線とは、ユーザーが画面を追う際の視線の動きをスムーズにすると共に、適所に効果的なコンテンツを配置する技術を指します。
この視覚導線には「F型」「Z型」「グーテンベルク・ダイアグラム」という3パターンがあり、コンテンツに応じて使い分けます。
F型視覚導線とは
F型視覚導線とは左上から右へ、また左に戻り、右へといった順に視線が流れるアルファベットの「F」を描く導線です。
特にWEBページの方が親和性が高いとも言われています。ヒートマップを用いてあなたのコンテンツを見てもらうとわかりやすいと思いますが、特に左側はよく読まれる傾向があり、右になるにつれてヒートマップの濃さ(赤)が薄れるのがわかると思います。
このF型を用いたサイトの例として非常にわかりやすいのが「YAHOO! JAPAN」です。あらためて見てみましょう。
Z型視覚導線とは
Z型視覚導線とは左上から右へ、次に左下へ移動し、右へといった順に視線が流れるアルファベットの「Z」を描く導線です。
WEBページよりも紙媒体のほうが向いているとも言われる視覚導線の種類ですが、必ずしもWEBページに適していないというわけではありません。
グーテンベルク・ダイアグラムとは
グーテンベルク・ダイアグラムとは左上から右下へ流れる視覚導線を指します。コンテンツを4つの区画に均一に配置した際の視覚の流れのパターンです。
左上を「最初の視覚領域」右下を「終着領域」左下を「強い休閑領域」右上を「弱い休閑領域」とされています。
この視覚の流れは4つの区分に均一にコンテンツを配置した場合によるもので、空白の多いコンテンツや逆にテキストで埋め尽くされたコンテンツの際に見られます。
ヒートマップの話にも挙げたように、3つの視覚導線の共通点である「左上」はファーストビューの中でも重要であることがわかります。
LP制作時の注意点③イラストや画像で伝える
対象とするターゲットや展開するサービスにもよりますが、通常のWEBページと異なり、ランディングページでは主にイラストや画像を用いて情報を伝えるます。
ランディングページの最終目的はそれぞれ定めたコンバージョンをより高い確率で発生させることです。
テキストだらけのコンテンツよりもイラストや画像を用いることでユーザーに分かりやすく、的確に情報を伝えると共に、離脱を減らして目的へ向かいます。
テキスト数を極力減らし、イラストや画像を用いて直感的に情報を与えるように意識しましょう。
また、ランディングページがSEOに弱い理由はテキストよりもイラストや画像をメインに用いるためです。
LP制作時の注意点④コンバージョンボタンの位置
ユーザーがコンバージョンに至るタイミングは必ずしもみな同じではありません。
そのため、コンバージョンボタンの位置には工夫が必要です。
まずはファーストビューのバナー直下、証拠や信頼性を高めたコンテンツの直後やオファーを提示した直後、ラインディングページの最後など複数設置するのが効果的です。
ファーストビューのバナー直下は固定し、その他のコンバージョンボタンの位置は比較、検討してテストし、最適化を図りましょう。
また、適切なコンバージョンボタンの位置だとしても、ボタンを押す確率が低い理由には、位置だけなくボタンのデザインにもあります。
これまで数多くのランディングページをテストした結果、ボタンのカラーにはグリーンが最も確率がよく、次いでレッド、オレンジなどの暖色、そしてブルーと続きます。
ランディングページのジャンルによって2位以下は若干変動しますが、グリーンは不動です。
グリーンの中でもライトグリーンをお勧めします。
その他、アニメーションで動きを付けたり、大きさを変えたりとこちらもテストして検討することをお勧めします。
LP制作時の注意点⑤背景にメリハリをつける
ランディングページは縦長形式のページです。
別記事にて解説したランディングページのメリットとして、「1ページに集約できること」「あなたの理想的な順序で情報を提供できること」があります。
関連記事>>いまさら聞けないランディングページの役割と最適化(LPO)とは?(公開後リンク張る)
近年ではスマホからのアクセスが大半を占めるため、流し読みするユーザーが多いため、単調なデザインは簡単にスルーされてしまいます。
対処法の1つとして、背景のを色よ要所で変えたり、画像を背景にして切り替えることで、スクロールの際にメリハリがつくため、ページの滞在時間も増加します。
目的はいかに「拾い読み」してもらえるかどうかです。

LP制作時の注意点⑥使うカラーを意識する
「背景にメリハリをつける」ことを注意点として挙げましたが、極端なカラーで目を惹けば良いというものではありません。ジャンルやターゲット、扱うサービスによって異なりますが、適切なカラーを使用することも大切なポイントです。
例として、女性がターゲットであれば「可愛い」「柔らかい」「優しい」と感じるようなカラーを、男性がターゲットであれば「かっこいい」「シック」「力強い」なカラーを、食べ物であれば「新鮮」「美味しそう」などといった適当なカラーを使用することをお勧めします。
カラーは時に人の心理にも影響を及ぼします。見た目だけのデザインに囚われないように注意しましょう。
LP制作時の注意点⑦テーマに合ったフォントを用いる
ランディングぺ―ジではカラーと同様に、使用するフォント1つでも印象が変わります。ターゲットや扱うサービスのイメージ、雰囲気に合わせたフォントを用いるのはセオリーです。
また、同一のフォントでの作成やたくさんのフォントを使うのもかえって読みにくくなってしまいます。
メインフォントの他に、キャッチコピーやその他強調したい箇所によって使い分けるようにしましょう。
LP制作時の注意点⑧ブロック化したコンテンツですっきり見やすく
ランディングページ=成約ページのため、どうしてもここぞとばかりに情報を詰め込んでしまいがちです。
そこで、1つの情報を1つの塊として捉え、ブロック化してすっきり見せることで、少しでもわかりやすく工夫することをお勧めします。
細かくブロック化することで、読むリズムを与えて最後まで読んでもらえるようにすることもランディングページ作成時には注意することが大切です。
LP制作時の注意点⑨デザインと内容のバランスを考慮する
先述したブロック化と同じく、ランディングページを作成する際は全体的なデザインと内容のバランスを常に考慮しなければいけません。
インパクトあるデザインは印象的ですが、あまり凝り過ぎるとデザインに注目してしまい、肝心なテキストが頭に入ってこない恐れがあります。
大切なのはデザインによるブランドイメージよりも、ユーザーが知りたい、あなたが知ってほしい情報を的確に伝えることです。
「少しシンプルかな?」程度に抑え、情報を訴求することを優先しましょう。
LP制作時の注意点⑩レスポンシブデザインにする
サービスによってディバイスの割合は若干異なるものの近年では大半がスマホからの閲覧です。
PCだけで考えたデザインにするとスマホの場合に文字やマークが見にくい、デザインが崩れるといった場合もあります。
そのため、「各ディバイスの横幅を把握すること」「どのディバイスから閲覧しても対応できるレスポンシブデザイン」にすることが大切です。
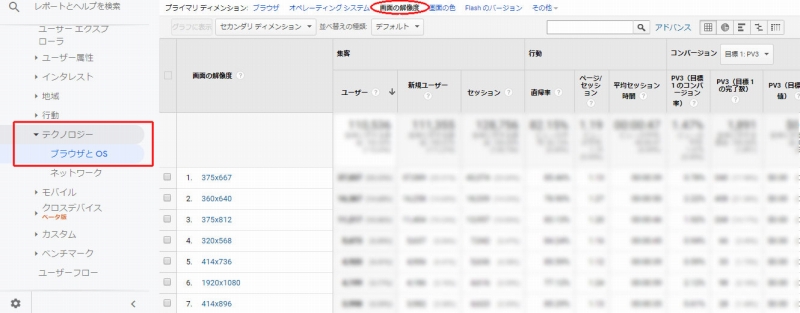
ではGoogleアナリティクスを利用して、あなたのホームページに訪れているユーザーのデータでディバイスのサイズを把握しましょう。
Googleアナリティクスにて確認するには「オーディエンス」>「テクノロジー」>「ブラウザとOS」を選択後、画像の赤丸の部分のタブ「画像の解像度」に合せると一覧が確認できます。

ご覧の様に参考サイトでは閲覧ユーザーのディバイスはほとんどスマホだということがわかりますね。
合せて注意しておきたいPCとスマホのファーストビューサイズ
合せて注意しておきたいポイントとして「PCとスマホのファーストビューサイズ」を理解しておくことです。
先述したようにランディングページの顔とも言われるファーストビューは、あなたが労力を費やして作ったぺ―ジを読まれるか、読まれないかのターニングポイントでもあります。
せっかくのファーストビューが、スクロールしなければ全部見れないことにならないようPC、スマホのファーストビューのサイズを理解したうえでランディングページを作成しましょう。
PCでは幅950~1000px(ピクセル)高さ500~600pxが平均ですので、この平均サイズを考慮して高さ500~550pxほど作成するようにしましょう。
一方、現在のスマホでは様々なディスプレイサイズの機種がある点、スマホ本体を縦向き、横向きでも閲覧できる点に注意しなければいけません。
横幅は縦向きで320px~640px、横向きで480px~980pxが主流ですので、横幅を320pxでデザインするようにしましょう。また、高さは460pxでデザインすると綺麗にファーストビューに収まりますのでお勧めです。
以上、作る前に知っておきたいランディングページ制作の時に注意すべき10のポイントでした。
関連サービス>>売れるLP(ランディングページ)制作
自分で作成するためのランディングページ基礎テキスト
- ランディングページが必要ではあるものの、そもそも作り方がわからない
- ランディングページ?セールスコピー?上司に言われたもののこれらの言葉を初めて聞いた
ランディングページの基礎テキストとは、広告を出稿する際に必要不可欠なランディングページの基礎構成や各項目のポイント解説した無料レポートです。